GPL 3 Myspace Themes
Free use, no attribution required.
Project maintained by bonkmaykrQ Hosted on GitHub Pages — Theme by mattgraham
MySpace Stylesheets
← Back to Homepage
Copyleft Rules
Do not remove the warning at the beginning of each CSS file. I’m talking about the one that says “This program is free software”.
It tells the recipent that they have unrestricted rights to use the stylesheet.
Compatibility
The recommended platform is desktop Chrome/Opera with a resolution of 1080p or higher and scale set to 100%. If you submit a pull request to add your stylesheet to the repository, you are expected to follow this rule, and your style must work nicely with all resolutions between 600p and 4k. Responsive CSS support is not required.
Installation
Copy the line of code for the style you want, listed below. Paste it into the CSS box on your Edit Profile page.
You do not need to do anything to install a new update. Your profile CSS will be automatically synchronized with the latest version available from the Github repo.
Snippet List
Miniprofile Always On Screen (desktop only, requires support from sheet developer)
@import url("https://bonkmaykrq.github.io/kurs-myspace-themes/snippets/sticky-topleft.css");
To use this, your .topLeft must have a top value. I recommend 52.5px
Avatars Pop-out Jiggle on Hover
@import url("https://bonkmaykrq.github.io/kurs-myspace-themes/snippets/img-pop.css");
Stylesheet List
Put these at the top of the list above all Snippets
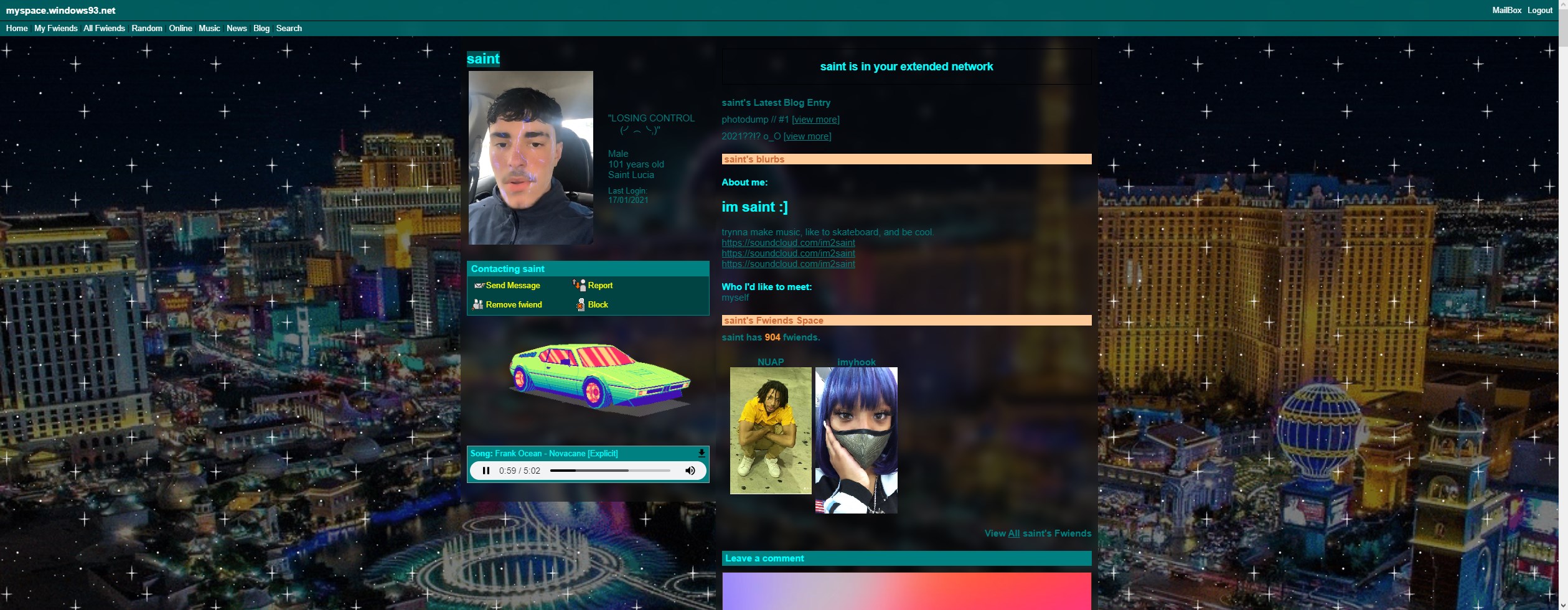
Las Vegas / Night City theme
@import url("https://bonkmaykrq.github.io/kurs-myspace-themes/vegas.css");

Space Theme
@import url("https://bonkmaykrq.github.io/kurs-myspace-themes/Space-latest.css");

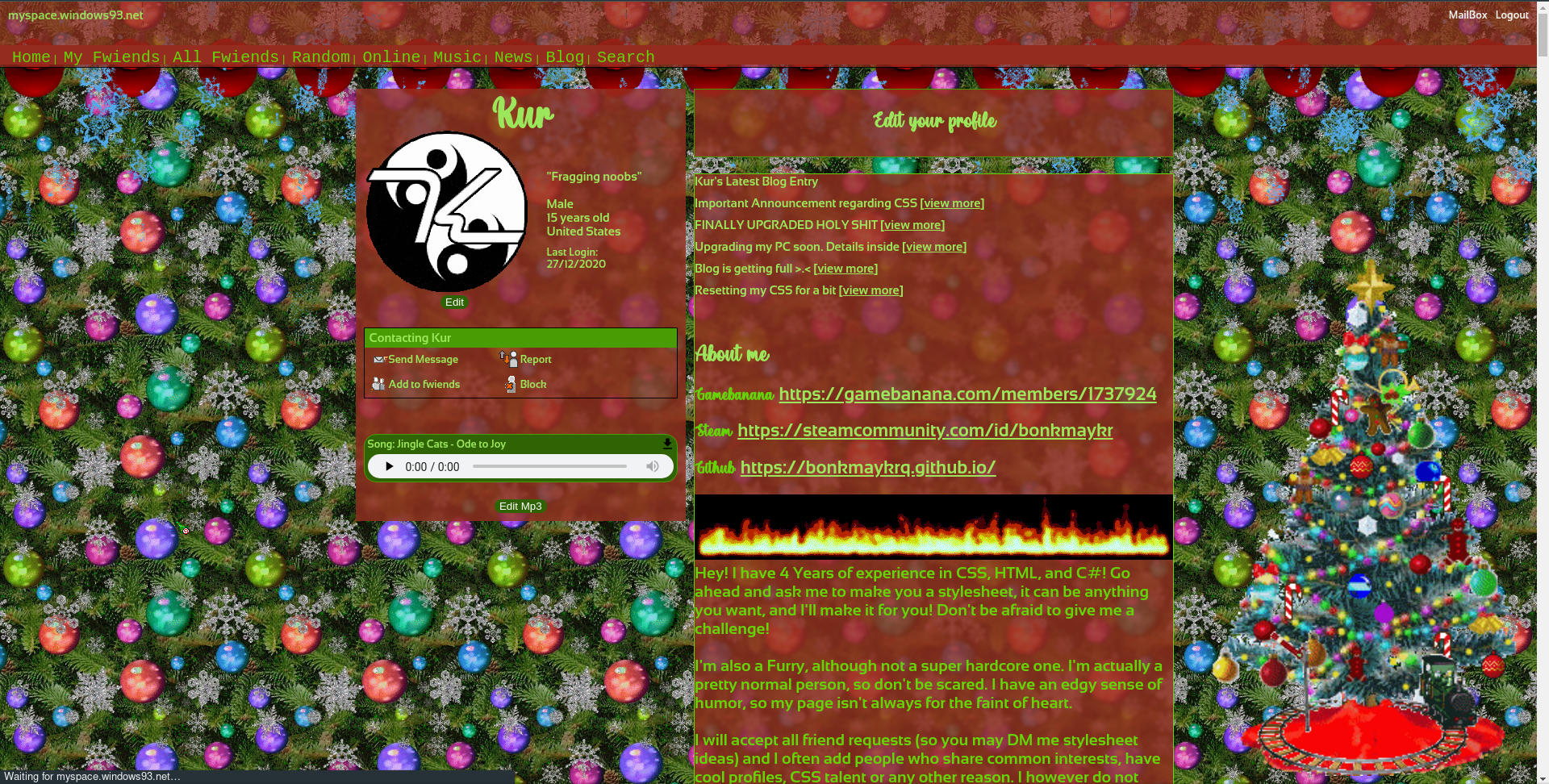
Christmas Theme
@import url("https://bonkmaykrq.github.io/kurs-myspace-themes/christmas2020.css");

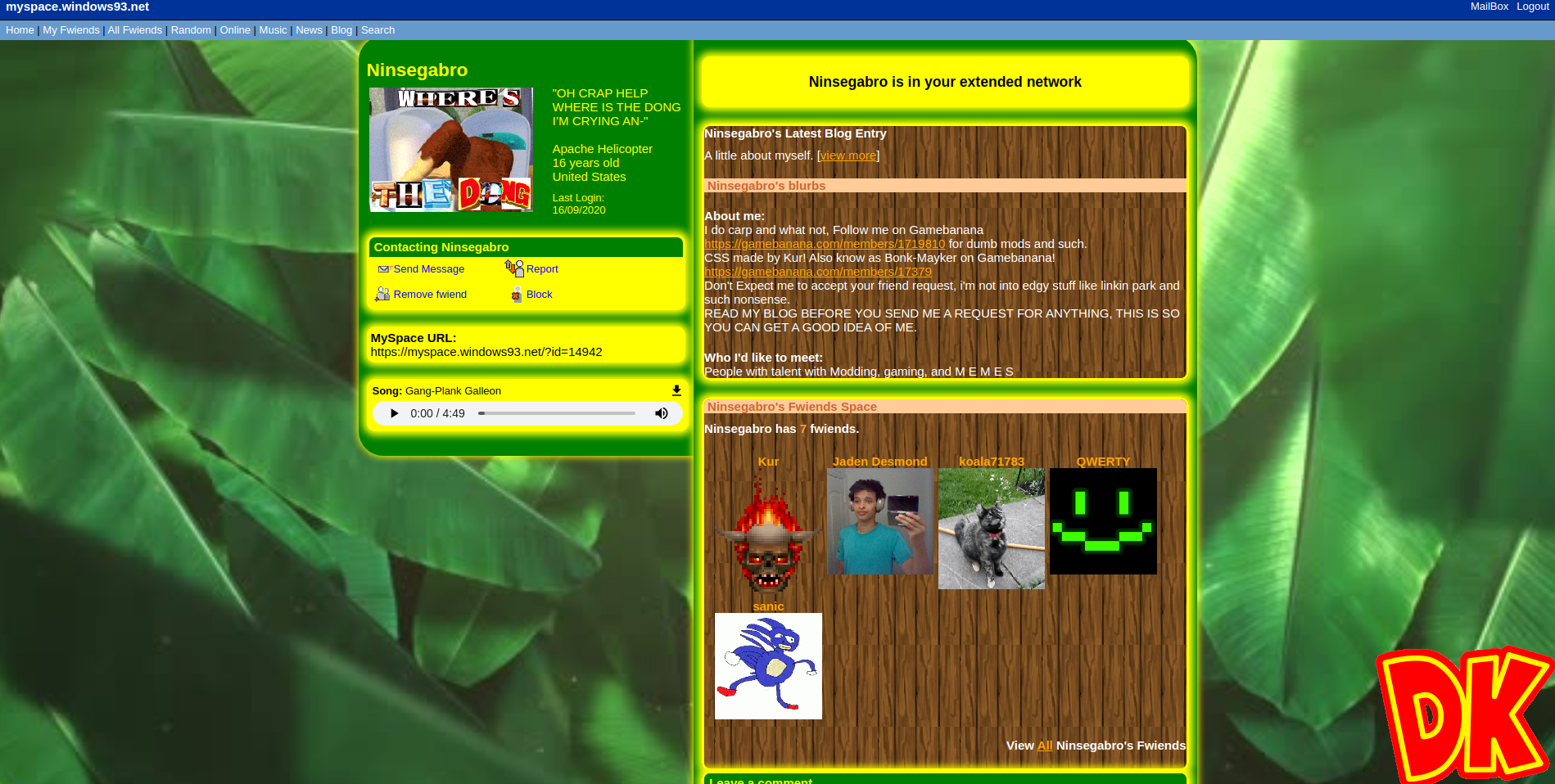
Donkey Kong Jungle Theme
@import url("https://bonkmaykrq.github.io/kurs-myspace-themes/dk_jungle-latest.css");

Mac OS X Theme
@import url("https://bonkmaykrq.github.io/kurs-myspace-themes/osx-latest.css");

McDonalds Theme (NSFW)
@import url("https://bonkmaykrq.github.io/kurs-myspace-themes/mcdonalds-latest.css");
